Нажмите, чтобы прочитать
Нажмите, чтобы прочитать
автор Vaz
Как создать курсор
- Iconart- ]]> http://www.conware-p...om/products/ia/ ]]>
- Текстовый редактор (Блокнот, Wordpad и т.д.)
- data/Cursor_definition.xml
- data/cursors
Прочие файлы
Этифайлы не явялются необходимыми, но могут оказаться полезными при созданиивашего курсора.
- Photoshop
- Gimp 2.6- ]]> http://www.gimp.org/ ]]>
Файлы должны быть распаковали. Есть много туторов отом, как создать файл сначала, или как поступил автор, используйте мод "Bare Kingdoms", который позволит делать модификации, не изменяя Вашу установку.В целях этого мода автор уже создал этот "Bare Kingdoms" файл - хотя автор переименовал папку в"CryHavoc". Должны быть проигнорированы любые ссылки, которые Вывидите на картинках. Предполагается, что Вы ужеустановили папку"Bare Kingdoms".
Iconart - небольшая программа,которая позволяет Вам создавать два различных типа файла курсора-.ani и.cur. Именадовольно легко понять-.ani, это анимированный, и.cur -просто стандартный курсор. После установки, Вы должны будете идентифицировать.ani и.cur файлы сIconart (чтобыэти файлы открывались нужной программкой).
1. В папке "data\cursors" двойным ЛКМ по любому .cur file . Или определитеидентифицированную программу, или, если ее нет - в Iconart installation найдите iconart.exe.
2. Повторите для .ani file.
Увас получится что-то вроде этого
]]> ]]>
]]>
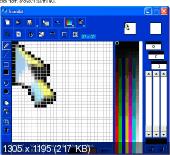
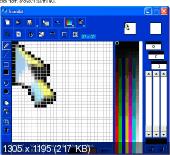
Кликните“Edit” и увидите GUI.
]]> ]]>
]]>
Три Черных квадрата, с маленькми"0" внутри - Ваши стандартные входы RGB, слева - Ваши инструменты,чтобы вставить цвет. Из инструментов в Iconart для создания курсора необходимытолько карандаш и линейка. КольцевойИнструмент также немного полезен, но он имеет тенденцию давать очень твердыйкрай, таким образом, лучше, если Вы прибегнете к другому цвету.
Размеры, которые Вы имеете в наличии, 16x16,32x32 (стандартный размер M2TW), 48x48, и 64x64. 16 являются слишкоммаленькими, и 64 является слишком крупными. Экспериментируйте с размерами. Авторне проверял, насколько движок игры хорошо воспринимает их.
В верхнем правом углу Вы увидите два различныхизображения - каждый - изображение Вашего курсора в его натуральной величине.Другой альфа-канал. К сожалению, Вы не можете воспользоваться "пером"(feather) для альфа-канала, таким образом, вы не можетеиметь эффект постепенно исчезающего "отсвета" (glow), , и показано изображение ниже будет через"туман"(haze). Мог бы быть другойинструмент там, который обладает большими возможностями, но это снова требует экспериментов.
Хорошо, так теперь у нас есть наш .cur файл вцентре. Создадим курсор-смайлик.
Откройте другую программу Iconart. Нажмите 6,чтобы выбрать Заполненный Инструмент Круг. Выберите цвет. Поскольку мы делаемулыбающиеся лица, желтые подойдут. Илииспользуйте сборщик цветов как обычно, или используйте диаграмму RGB, используяползунки. Переместите "R" ползунок (полностью до вершины - этоназывают Красным, или 255. "G" - Зеленый Ползунок - перемещают это в255, но оставляют "B", или "Синий" внизу.
Это обычно называют 255 255 0 для простоты. Можетказаться слишком просто выбрать желтый цвет, когда доберемся до созданияоттенков, теней снижения и основных моментов для лучших курсорах, особенно еслиу Вас нет GIMP или Фотошоп.
Так или иначе поместите Кольцевой инструмент вверхний левый угол, ЛКМ, и тяните это к нижнему правому.
Выглядеть будет так
]]> ]]>
]]>
Белая линия и в крайне левом и правомможет быть сортирована несколькими симпатичными уловками. Вы могли вручную(использовать карандаш), редактировать это, или Вы могли использовать rotate/flip инструмент.
На второй линии среди верхних линийиконки, третья показывает перекрестие, что Вы привыкли использовать дляуказания движения. Будь это выбранное окно, выбранный слой в фотошопе,безотносительно, это - то, для чего это используется.
Кликните, и появится выпадающееменю. Дважды кликните " Rotate 90o Clockwise " иэто будет теперь в нижнем правом углу. Теперь, мы нуждаемся в глазах и рте.Используйте ползунки, или чит, безотносительно, чтобы привести значения RGB к 00 0.
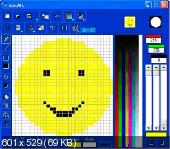
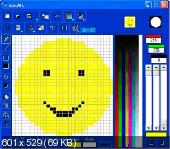
Нажмите "1", чтобывыбрать Карандаш, и нарисовать глаза и рот.
Теперь, последняя вещь, которую мыдолжны сделать - указатель. С круглым курсором к сожалению трудно знать, кудаВы точно указываете.
Выберите свой желтый цвет снова, исделайте небольшой прямой угол / треугольник приблизительно 5 или 6 пикселов вверху справа.
Теперь, нажмите на маленький сохранитькак символ курсора (4-ый символ, верхний ряд).
3-й символ сохраняет как.ico файлы - как сказано прежде, если Вы хотите экспортировать.cur файлы или скрины .ani в Фотошоп, именно для этого они полезны. Альтернативно,они хороши для создания.ico файла,который Вы можете использовать на веб-сайтах для небольшого символа, которыйидет рядом со строкой поиска в Вашем браузере. Заметьте, что Вы можетеимпортировать.jpg.gif, и.bmpфайлы, таким образом нет никакой потребности прогонять их через Фотошоп, чтобысоздать.ico файл.
Назовите это smiley.cur. Мытеперь должны вставить это в игру.
]]> ]]>
]]>
Теперь, создайте папку курсора всвоей папке мода DATA. Например, - mods/CryHavoc/data/cursor. Скопируйте и вставьте Ваш smiley.cur туда.Вернитесь к ванильной папке DATA M2TW,и скопируйте "cursor_definition.xml" файл, и вставьте в папку DATA вашего мода.
ПКМ на.xml, и выберите Правка. Заменяемarrow.cur на smiley.cur. Сохраняемся.
Готово.
Есть два способа вставки 2D арта в Iconart. Автор использует Фотошоп CS4.
1. У Вас есть Ваш 32x32 файл вфотошопе. Сохраните как .ico файл. Теперь, откройте его в Iconart, и затем сохранитекак .cur файл.
2. Альтернатива, сохраните Ваш32x32 файл как .gif. jpg или как .bmp, изатем откройте Iconart. Нажмите на Импорт, и определите куда хотите поместитькурсор. Вы можете теперь сохранить файл. Появится экран, который позволяет Вамперемещать изображение - полезно, если изображение больше чем размер курсора.Сохраните как .cur.
Как сделать .ani файлы.
В нижней левой части окна Вы будетевидеть небольшой диафильм. Кликните. Выпадет меню с дополнительнымивозможностями. В верхнем левом окне анимации UI есть 3 небольших символа – очиститьвсе, сохранить как анимированный файл курсора и предварительный просмотранимации.
Ниже их "Интервал",который является отрезком времени, который показан на снимке прежде, чем переходитьк следующему.
Чтобы создать новый снимок,щелкните правой кнопкой мыши на снимке и затем выберите или, "Insert Frame Before", или "Insert Frame After" (вставить снимок До или После), в зависимости от того, что Вы хотите. Каждыйснимок можно тогда рассматривать как отдельный .cur файл - но помнить, вместотого, чтобы сохранить как .cur (наверху), сохраняйте как .ani (внизу). Выможете добавить их в игру точно так же, как было показано выше.
Как создать курсор
- Iconart- ]]> http://www.conware-p...om/products/ia/ ]]>
- Текстовый редактор (Блокнот, Wordpad и т.д.)
- data/Cursor_definition.xml
- data/cursors
Прочие файлы
Этифайлы не явялются необходимыми, но могут оказаться полезными при созданиивашего курсора.
- Photoshop
- Gimp 2.6- ]]> http://www.gimp.org/ ]]>
Файлы должны быть распаковали. Есть много туторов отом, как создать файл сначала, или как поступил автор, используйте мод "Bare Kingdoms", который позволит делать модификации, не изменяя Вашу установку.В целях этого мода автор уже создал этот "Bare Kingdoms" файл - хотя автор переименовал папку в"CryHavoc". Должны быть проигнорированы любые ссылки, которые Вывидите на картинках. Предполагается, что Вы ужеустановили папку"Bare Kingdoms".
Iconart - небольшая программа,которая позволяет Вам создавать два различных типа файла курсора-.ani и.cur. Именадовольно легко понять-.ani, это анимированный, и.cur -просто стандартный курсор. После установки, Вы должны будете идентифицировать.ani и.cur файлы сIconart (чтобыэти файлы открывались нужной программкой).
1. В папке "data\cursors" двойным ЛКМ по любому .cur file . Или определитеидентифицированную программу, или, если ее нет - в Iconart installation найдите iconart.exe.
2. Повторите для .ani file.
Увас получится что-то вроде этого
]]>
 ]]>
]]>
Кликните“Edit” и увидите GUI.
]]>
 ]]>
]]>
Три Черных квадрата, с маленькми"0" внутри - Ваши стандартные входы RGB, слева - Ваши инструменты,чтобы вставить цвет. Из инструментов в Iconart для создания курсора необходимытолько карандаш и линейка. КольцевойИнструмент также немного полезен, но он имеет тенденцию давать очень твердыйкрай, таким образом, лучше, если Вы прибегнете к другому цвету.
Размеры, которые Вы имеете в наличии, 16x16,32x32 (стандартный размер M2TW), 48x48, и 64x64. 16 являются слишкоммаленькими, и 64 является слишком крупными. Экспериментируйте с размерами. Авторне проверял, насколько движок игры хорошо воспринимает их.
В верхнем правом углу Вы увидите два различныхизображения - каждый - изображение Вашего курсора в его натуральной величине.Другой альфа-канал. К сожалению, Вы не можете воспользоваться "пером"(feather) для альфа-канала, таким образом, вы не можетеиметь эффект постепенно исчезающего "отсвета" (glow), , и показано изображение ниже будет через"туман"(haze). Мог бы быть другойинструмент там, который обладает большими возможностями, но это снова требует экспериментов.
Хорошо, так теперь у нас есть наш .cur файл вцентре. Создадим курсор-смайлик.
Откройте другую программу Iconart. Нажмите 6,чтобы выбрать Заполненный Инструмент Круг. Выберите цвет. Поскольку мы делаемулыбающиеся лица, желтые подойдут. Илииспользуйте сборщик цветов как обычно, или используйте диаграмму RGB, используяползунки. Переместите "R" ползунок (полностью до вершины - этоназывают Красным, или 255. "G" - Зеленый Ползунок - перемещают это в255, но оставляют "B", или "Синий" внизу.
Это обычно называют 255 255 0 для простоты. Можетказаться слишком просто выбрать желтый цвет, когда доберемся до созданияоттенков, теней снижения и основных моментов для лучших курсорах, особенно еслиу Вас нет GIMP или Фотошоп.
Так или иначе поместите Кольцевой инструмент вверхний левый угол, ЛКМ, и тяните это к нижнему правому.
Выглядеть будет так
]]>
 ]]>
]]>
Белая линия и в крайне левом и правомможет быть сортирована несколькими симпатичными уловками. Вы могли вручную(использовать карандаш), редактировать это, или Вы могли использовать rotate/flip инструмент.
На второй линии среди верхних линийиконки, третья показывает перекрестие, что Вы привыкли использовать дляуказания движения. Будь это выбранное окно, выбранный слой в фотошопе,безотносительно, это - то, для чего это используется.
Кликните, и появится выпадающееменю. Дважды кликните " Rotate 90o Clockwise " иэто будет теперь в нижнем правом углу. Теперь, мы нуждаемся в глазах и рте.Используйте ползунки, или чит, безотносительно, чтобы привести значения RGB к 00 0.
Нажмите "1", чтобывыбрать Карандаш, и нарисовать глаза и рот.
Теперь, последняя вещь, которую мыдолжны сделать - указатель. С круглым курсором к сожалению трудно знать, кудаВы точно указываете.
Выберите свой желтый цвет снова, исделайте небольшой прямой угол / треугольник приблизительно 5 или 6 пикселов вверху справа.
Теперь, нажмите на маленький сохранитькак символ курсора (4-ый символ, верхний ряд).
3-й символ сохраняет как.ico файлы - как сказано прежде, если Вы хотите экспортировать.cur файлы или скрины .ani в Фотошоп, именно для этого они полезны. Альтернативно,они хороши для создания.ico файла,который Вы можете использовать на веб-сайтах для небольшого символа, которыйидет рядом со строкой поиска в Вашем браузере. Заметьте, что Вы можетеимпортировать.jpg.gif, и.bmpфайлы, таким образом нет никакой потребности прогонять их через Фотошоп, чтобысоздать.ico файл.
Назовите это smiley.cur. Мытеперь должны вставить это в игру.
]]>
 ]]>
]]>
Теперь, создайте папку курсора всвоей папке мода DATA. Например, - mods/CryHavoc/data/cursor. Скопируйте и вставьте Ваш smiley.cur туда.Вернитесь к ванильной папке DATA M2TW,и скопируйте "cursor_definition.xml" файл, и вставьте в папку DATA вашего мода.
ПКМ на.xml, и выберите Правка. Заменяемarrow.cur на smiley.cur. Сохраняемся.
Готово.
Есть два способа вставки 2D арта в Iconart. Автор использует Фотошоп CS4.
1. У Вас есть Ваш 32x32 файл вфотошопе. Сохраните как .ico файл. Теперь, откройте его в Iconart, и затем сохранитекак .cur файл.
2. Альтернатива, сохраните Ваш32x32 файл как .gif. jpg или как .bmp, изатем откройте Iconart. Нажмите на Импорт, и определите куда хотите поместитькурсор. Вы можете теперь сохранить файл. Появится экран, который позволяет Вамперемещать изображение - полезно, если изображение больше чем размер курсора.Сохраните как .cur.
Как сделать .ani файлы.
В нижней левой части окна Вы будетевидеть небольшой диафильм. Кликните. Выпадет меню с дополнительнымивозможностями. В верхнем левом окне анимации UI есть 3 небольших символа – очиститьвсе, сохранить как анимированный файл курсора и предварительный просмотранимации.
Ниже их "Интервал",который является отрезком времени, который показан на снимке прежде, чем переходитьк следующему.
Чтобы создать новый снимок,щелкните правой кнопкой мыши на снимке и затем выберите или, "Insert Frame Before", или "Insert Frame After" (вставить снимок До или После), в зависимости от того, что Вы хотите. Каждыйснимок можно тогда рассматривать как отдельный .cur файл - но помнить, вместотого, чтобы сохранить как .cur (наверху), сохраняйте как .ani (внизу). Выможете добавить их в игру точно так же, как было показано выше.
Сообщение отредактировал Master_TW_DAR: 08 Октябрь 2014 - 23:18



 Тема закрыта
Тема закрыта